As you know that Alexa is a Virtual assistant developed by Amazon in November 2014. It helps you to grow your online business and make your audience known how much your site is ranked. Nowadays, most of the people expect to increase the ranking on Alexa. In this tutorial, I am going to show how you can set an Alexa Widget on BlogSpot blog. You can add this Widget to sidebar or footer through simple JavaScript code. When you add this code to your blog, it will show your site Alexa ranking as well as site linking to your visitors.
Simply follow the steps below to add such a great widget on your blog.
Step No 1:
First Login to your blogger account and select your blog in where you want to add this code if you have multiple blogs. Go to Layout option from your dashboard.
Step No 2:
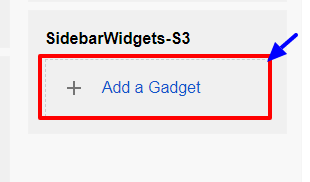
Step No 3:
Step No4:
Copy the following given code and paste here after customization and save the Gadget.
<a href="http://www.alexa.com/siteinfo/howtodo.com" rel="nofollow" target="_blank" ><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/s/a?url=howtodo.com"></script></a>
Customization: Replace red marked your_blog_site_name.com with your blog URL.
Hope now you can make your blog more SEO friendly by adding Alexa Widget.
If you face any problem don’t feel any hesitation to drop any comment.





Post a Comment